Burcak
I am a Product Designer with development background. Currently living in Berlin .# about # other projects # ux/ui portfolio

Mini Game Jam
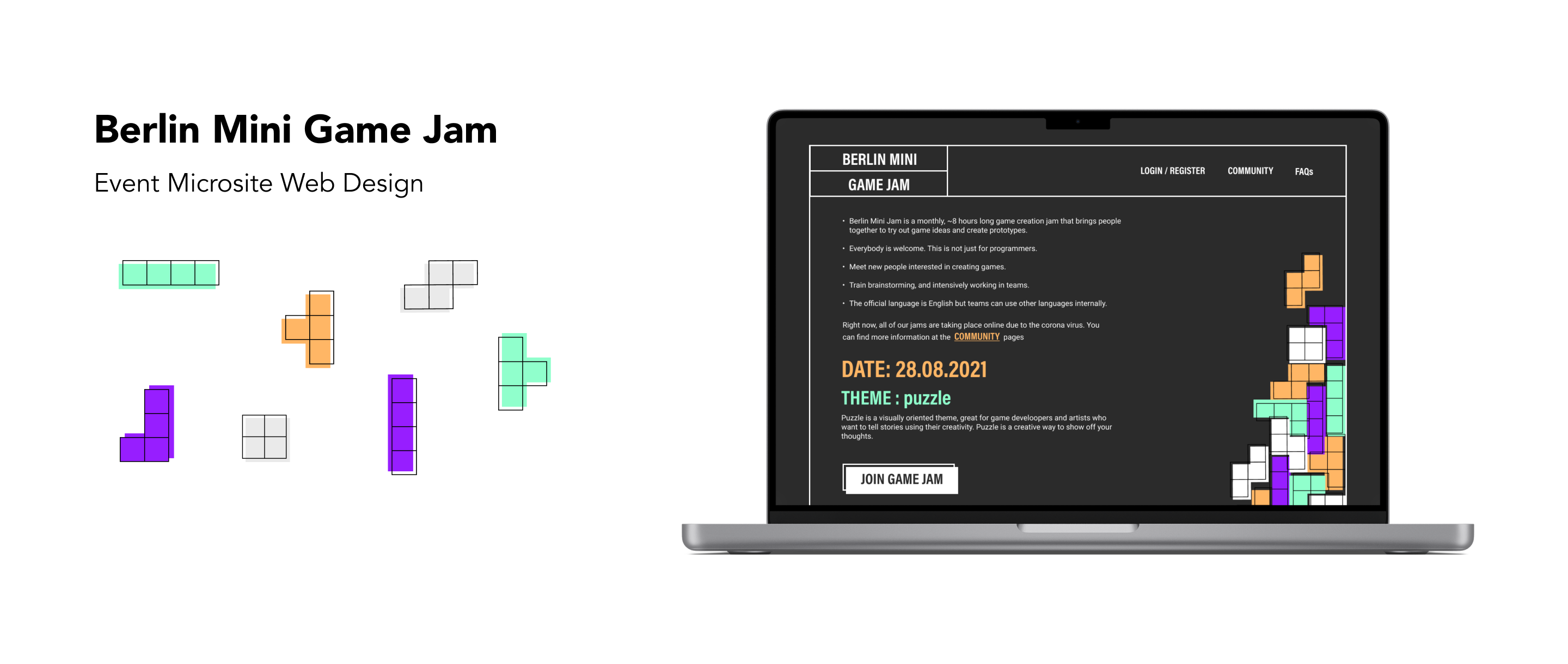
Berlin Mini Game Jam is an event microsite web redesign project for http://berlinminijam.de/
As a microsite, the purpose of the UX/UI design is to provide specific cohesiveness for the context, ease of use, and to inform users about the particular time of the event.
The website includes all the information and links for the community that defines 3 stages of use: Pre-event, During event and Post-event phases.
User Research
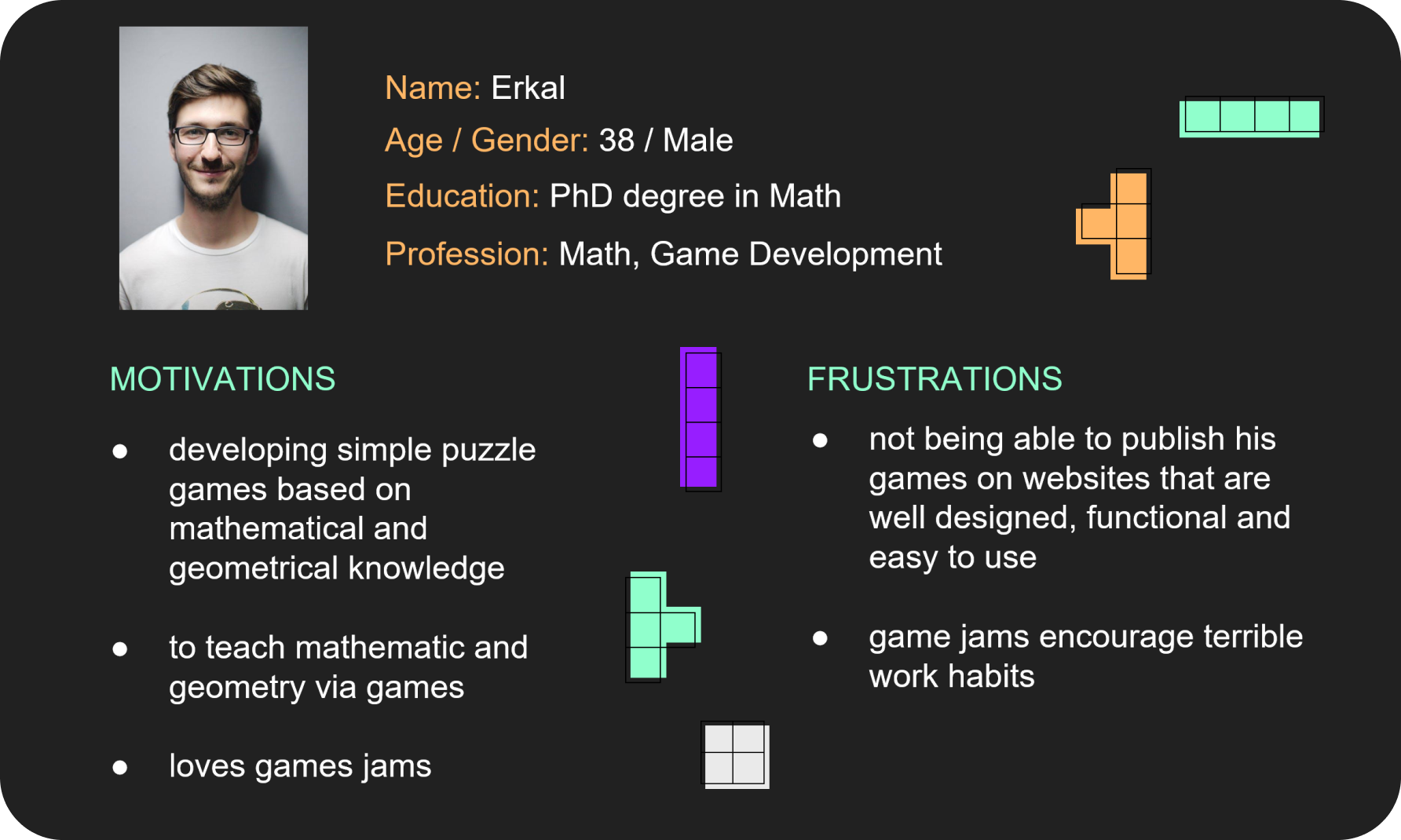
The target users are defined as: Developers, designers and artists who enjoy creating games. Before designing the product I did interviews with a group of game developers and designers.
User Persona

Problem Statement
Game developers / designers / artists need to see clear directions before-during-after game jams. There is never enough time. Game jam websites should be functional and easy to use. So that focus features for the project are:
- 1- clear directions at every stage of the event
- 2- being functional and easy to use for game submission
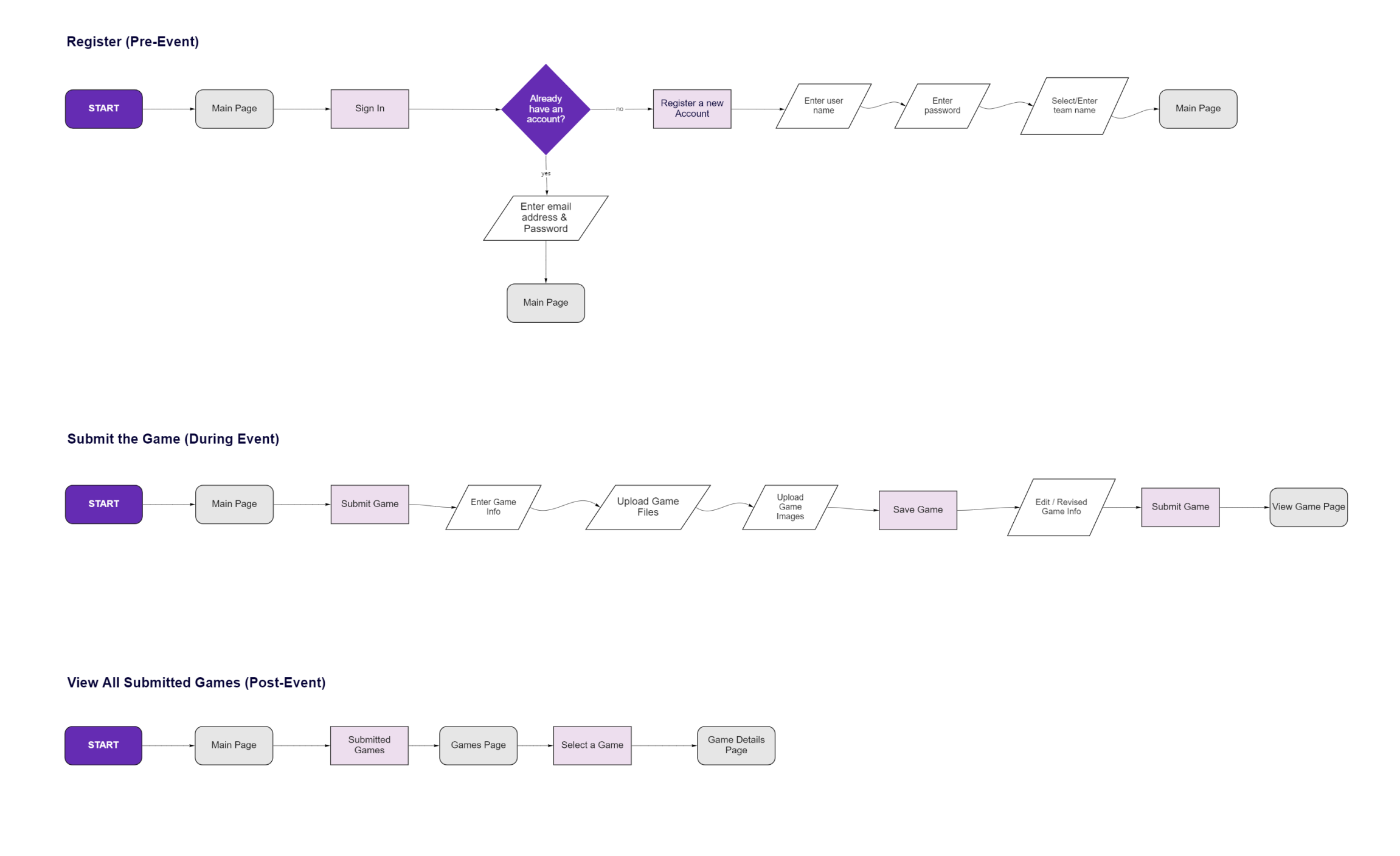
User Flow

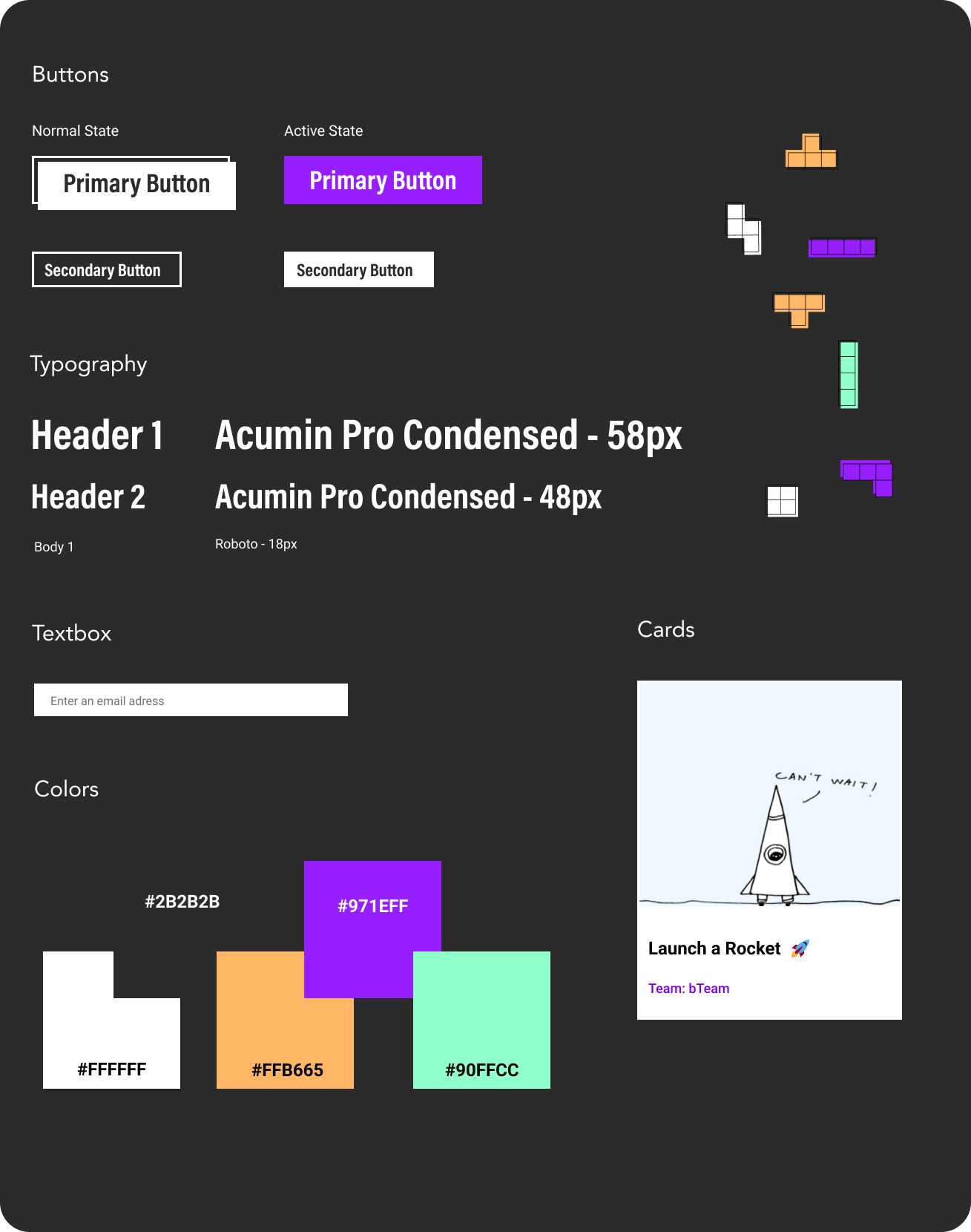
Style Guide

UI Design
Pre-event Main Page & Register / Login
Pre-event Main page consists of all instructions to guide users before game jam event. The user flow for this event phase can be seen here.
During Event Main Page & Game Submission
During Event Main page consists of all instructions to guide users during game jam event. The selected user flow for this event phase is submission the source code of the game.
Post-event Main Page & Submitted Games Page
Post Event Main page consists of button for seeing all submitted games.









